今日はとあるサイトにFacebookログイン機能を実装しようと調べたり、試したりしておりました。
開発者登録はしてあるものとして話しを進めます。実は私は今日登録したのですが、なぜだかSMS認証など不要でした……不要になったのでしょうか?ちなみにアカウントはまったく使ってませんが作ってから1年以上は経ってると思います。
実装については下記のサイトを参考にしました。
Facebookログイン機能をWEBサイトにSDK等使わないで実装の流れ – Qiita
以下は補足です。
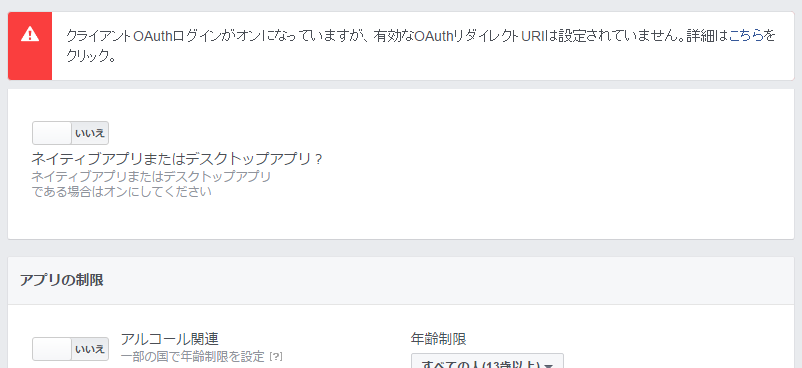
まず日本語化されててレイアウトが変わっててとまどいます。画面左側のメニュー「設定」の中に「ベーシック」と「詳細設定」があって、「詳細設定」が「Advanced」と対応してると思ったのですが「Valid OAuth redirect URIs」に対応してる箇所などなく、しばらく途方にくれました。アイキャッチの警告はさきほどのリダイレクト先を設定しないと消えません。ヘルプへのリンクはあるのですが、肝心なことは教えてくれません。
で、その肝心なことですが、画面左側のメニュー「製品を追加」の中にありました。クリックすると一番上に「Facebookログイン」ってのがありますので「スタート」してください。これでFacebookログイン機能を実装する準備がやっとできます。
あとは、下記のように取得する項目(メールアドレスなど)を指定する必要がありました。
https://graph.facebook.com/me?fields=id,name,email&access_token={access_token}
ログインのテストに個人アカウントではなく、Facebookページ用アカウント?を使ってたのですが、この場合必ずかどうかは分かりませんが、権限の確認の画面に「キャンセル」ボタンが表示されませんでした。これも無駄な時間を費やしたので、一応書いておきます。